Googleアドセンスについて、1カラムのブログ向け配置を考えました
公開日:
カテゴリ: ブログ運営
※本ブログには広告が含まれます
こんにちは。休みの間にちょっとブログをリニューアルして、細かいデザインやGoogle Adsense広告の配置を変更してました。1カラムのブログ向けの広告配置について考えたので記事にしたいと思います。
リニューアル前のアドセンス配置
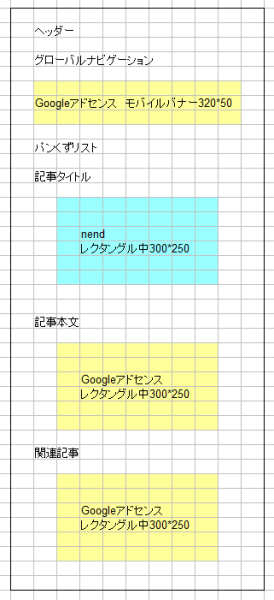
当ブログは記事ページは1カラム、トップページはメニューが右側の2カラムにしてます。リニューアル前は、記事ページの広告は下記の配置にしてました。
PC・・・記事上、記事下、関連記事下
スマホ・・・ヘッダー、記事上(nend)、記事下、関連記事下
問題点としては、PCの関連記事下があまりクリックされないことでした。スマホだと下までスクロールしてくれる人が多いのですが、PCだと下まで見ずに離脱してしまうようですね。
リニューアル後のアドセンス配置
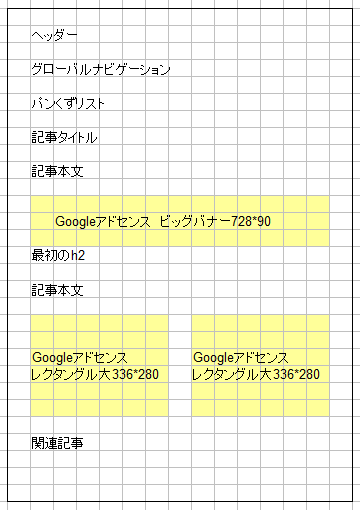
リニューアル前の問題点を改善するために、PC版では記事下にダブルレクタングル大を横に並べることにしました。レクタングル大を横に2つ並べられるのは、幅が広い1カラムレイアウトならではだと思います。
また、記事上の広告はnendを置いていたのですが、振込金額を超えるのが大変なので、アドセンスに集中させようと思い、記事上もアドセンスにしました。nendの広告はオーバーレイ広告に変えてみました。
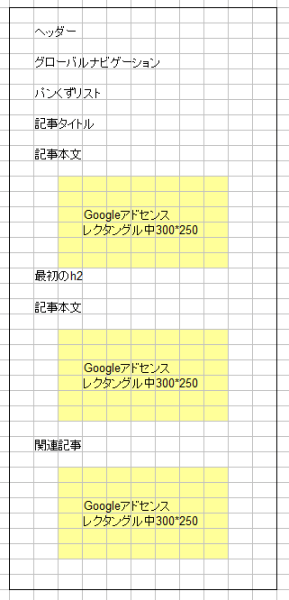
ですが、ファーストビューにレクタングルの広告を配置して、コンテンツを押し下げてしまうと、Googleから怒られてしまいます。なので、最初のh2の上にアドセンスを配置するようにしました。
最初のh2の上に広告を配置する方法は下記の寝ログさんの記事を参考にしました。ありがとうございます。WordPressでないとできないようですね。
アドセンスをWordpress記事本文中に配置できる手軽でスマートな方法
結論としてはこのアドセンス配置にしました。
PC・・・最初のh2の上、記事下ダブルレクタングル大(横並び)
スマホ・・・最初のh2の上、記事下、関連記事下
図にするとこんな感じです。
※最初のh2の上の広告について、実際に表示されるビッグバナーやレクタングル中のサイズを書いていますが、貼り付けているアドセンスはレスポンシブユニットを使っています。
最後に
一般的には2カラムのブログが多いと思いますが、1カラムのブログでは横幅が広いことを活かして、ビッグバナー(728*90)やダブルレクタングル大(336*280)を配置することが可能です。
移転前は2カラムのブログをやっていたのですが、メニュー上部の広告は意外とクリックされないんですよね。なので、1カラムで記事を読みやすくしたほうがいいのかと思っています。
あとは最初のh2見出しの上部の広告ですね。わたしはmoreタグを使わない人なので、h2の上に自動的に広告を表示してくれて、非常に楽ですよ。
記事ページを開いて即戻るよりも、記事の最初だけ読んで戻る人が多いと思うので、記事タイトル下よりも最初のh2上の広告の方が少しは良くなると思います。スマホ表示でのファーストビューにレクタングル中を置いてはいけない問題の解決にもなりますし。
それでは、しばらくはこの配置で様子を見て行きたいと思いますね。