「コンテンツのレンダリングをブロックしているJavaScript/CSSを排除する」の対策をしました
公開日:
最終更新日:
カテゴリ: Wordpress
タグ: WordPress
※本ブログには広告が含まれます
久しぶりにブログ運営・カスタマイズについて書きます。
4月21日からモバイルで見やすいかどうかを検索順位に反映し始めるという、GoogleのアナウンスがSEO業界やブロガーさんの間では話題なのでしょうか。たまにそういう記事を見ますね。
そこで、私のこのブログも色々と修正しましたよ。基本的にはGoogleのウェブマスターツール(WMT)のPageSpeed Insightsで指摘されたことを直して、ウェブページの読み込み速度をアップするようにしました。
なかなか解決が難しいと思われる、「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」という指摘について、自分が行った解決方法を紹介します。
2018/6/1追記・・・2018年版の当ブログでの修正内容を以下の記事で書きました。良かったらそちらの方も参考にしてみてください。
【2018年版】コンテンツのレンダリングをブロックしているJavaScript/CSSについての対策
レンダリングを妨げるJavascript
Google先生の「レンダリングを妨げる JavaScript を削除する」を見て頂ければ、解決方法は詳しく書いてありますが、簡単に言うと、2つポイントが有ると思います。
1.Javascriptを非同期で読み込む。
スクリプトを読み込むscriptタグで下記のようにasyncを付けます。
<script async src="my.js"></script>
ですが、jQueryなどを非同期に読み込んでしまうと、それを前提にして動作する他のスクリプトが動かなくなってしまいます。そういうスクリプトは次の解決策を取りました。
2.ページの最初で読み込む必要がないスクリプトは、ページの最後(</body>の上)で読み込む。
ページの最後であれば、非同期にしなくてもウェブマスターツールで怒られないようです。「スクロールせずに見える」コンテンツのレンダリングのブロックなので、最後だと大丈夫ということですね。
CSSの配信を最適化する
こちらもGoogle先生の「CSS の配信を最適化する」に詳しく書いてあります。
1.ファーストビューに関連するCSSをhead部でインラインで読み込む
CSSファイルを2つに分けて、ファーストビューに関連するCSSだけhead部でインラインに記述します。
自分が使っているCSSファイルのどの部分がスクロールせずに見える部分(ファーストビュー)なのか調べるのが面倒ですが、記事下の関連記事など、明らかにファーストビューではない記述を除いた部分と考えればいいと思います。
こんな感じでCSSファイルの中身をstyleタグで囲んでインラインに記述します。
<head>
<style>
.blue{color:blue;}
</style>
</head>
2.ファーストビューに関連しないCSSをbody部最後に非同期で読み込む
1で読み込まなかったCSSファイルをbody部の最後で、Javascriptを使って非同期で読み込みます。
このブログの場合は、自分のCSS(style.css)とアイコンフォント用にfont-awesomeを使っているので、body部最後でこのように非同期でCSSファイルを読み込むようにしました。
<script>
(function(d){
var s = d.getElementsByTagName('script')[0];
var c1 = d.createElement('link');
c1.rel = 'stylesheet';
c1.href = 'http://ホスト名/CSSファイルを置いてあるパス/style.css';
s.parentNode.insertBefore(c1, s);
var c2 = d.createElement('link');
c2.rel = 'stylesheet';
c2.href = '//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css';
s.parentNode.insertBefore(c2, s);
})(document);
</script>
上記のスクリプトでは、最初のscriptタグの上に、普通にCSSファイルを読み込む記述<link rel=’styleseet’ href=’・・・’/>を挿入するということを行っています。
c1.href = の右辺を各自の環境に置き換えて頂ければ、別にWordPressでなくても、ブログでも普通のウェブサイトでも動作すると思います。font-awesomeを使ってない場合は、8~11行目を削除すればいいです。
※CSSファイルを2つに分ける上での注意点ですが、同じ部分に適用されるスタイルを複数箇所で定義している場合、スタイルの適用される優先順位に気をつけてください。インラインCSSの上にscriptタグがなければ、head部のインラインCSS→body部最後のCSSファイルの順序で読み込まれます。複雑なレスポンシブデザインをmedia queryでしている場合は大変そうですね・・・。
私の解決方法
表示速度の優先順位としては以下のように考えました。SEO的にWMTのスコアを上げるのも大事なのですが、ページ上部に置いたGoogleアドセンスも早めに表示したいなと思いました。すみません。
- ファーストビューの表示を速くする
- Googleアドセンスの表示を速くする
- ファーストビュー以外のCSS適用と非同期なSNSボタン表示は後で行う
なので、「右クリック」-「ページのソースを表示」で見るとバレバレですが、以下の順序で記述しています。
head部
ファーストビューのインラインCSS
Googleアドセンスのスクリプト読み込み(非同期)
Googleアナリティクスのスクリプト読み込み(非同期)
body部
記事本文
サイドバー相当の部分(カテゴリーやおすすめ記事など)
ファーストビュー以外のCSSファイル読み込み(非同期)
各種SNSボタンのJavascriptファイル読み込み(非同期)
jQueryのJavascriptファイル読み込み(同期)
インラインJavascript(ページの先頭に移動するボタン用のスクリプト)
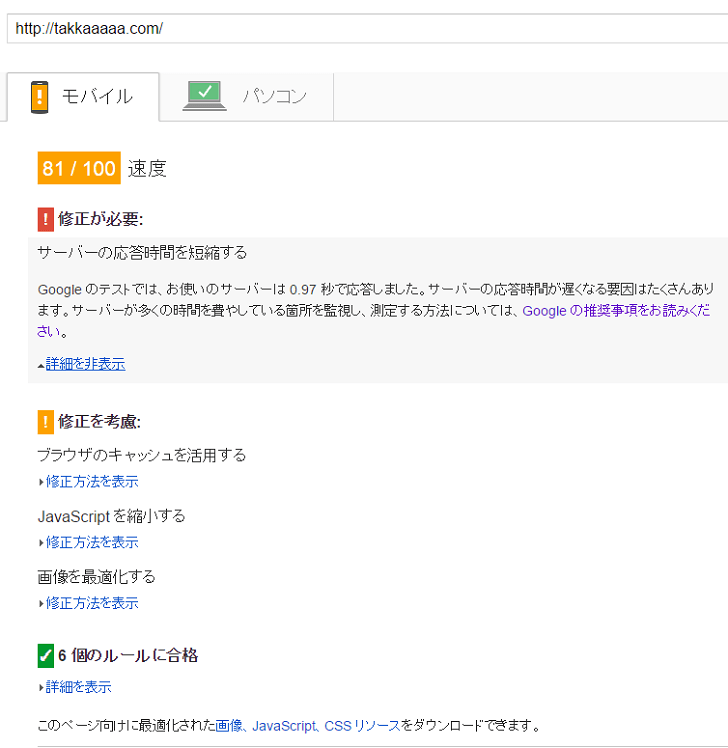
結構苦労したのですが、その結果、当ブログではWMTのモバイルで81点まで上げることができましたよ。PCは87点でした。

「サーバーの応答時間を短縮する」はどうしても解決できませんでした。まあ、安いサーバー(ロリポップ)でもここまで上げることができたということで。(時間帯によっては0.6秒ぐらいまで速くなります)
それ以外にも、SNSボタンや広告など外部から読み込むものが原因の指摘も残ってしまいますね。これは仕方ないです。ところで、SNSボタンは公式のボタンを使わない方も多いですが、公式ボタンと同じぐらい押されるものなんでしょうか?
まあ、うちのブログはどちらにしてもあまりシェアされなさそうなので、SNSボタンは無くてもいいのかも笑。
※2018/5/31追記・・・その後サーバーをロリポップからVPS(今はconoha![]() )に変えています。それによりサーバーの速度も速くなり、「サーバーの応答時間を短縮する」を解決できました。
)に変えています。それによりサーバーの速度も速くなり、「サーバーの応答時間を短縮する」を解決できました。
おわりに
Twitterの延長線上で書いているレベルの趣味ブログですが、せっかく記事を書くのならたくさんの方に読んでもらったほうがうれしいので、SEOのことも考えてみました。この記事が読んでくださった方のウェブサイトの表示速度向上に役立てば幸いです。