WordPressをバージョン5にアップデートしました。投稿エディタ以外は影響少ない?
公開日:
カテゴリ: Wordpress
タグ: WordPress
※本ブログには広告が含まれます
こんにちは、takkaaaaa(@butterfly_2100)です。このブログを書いているWordpressのバージョンが5にメジャーアップデートされました。大きな影響があるので、様子見したほうがいいという雰囲気もあるのですが、私はアップデートしてしまいましたよ。
結論としては投稿エディタにクラシックエディタを使えば、他はあまり影響がない気がします。ヘッダーに余計なcssが読み込まれるようになったので、それを削除したくらいですね。
WordPressバージョン5
WordPressバージョン5になって、Gutenbergという新しいBlock Editorが追加されたというのが一番大きな変更点ですね。
他にもたくさん変更点はあると思いますが、公式サイトを参考にしてみてくださいね(英語)。
https://wordpress.org/support/wordpress-version/version-5-0/
テーマ側で修正したこと
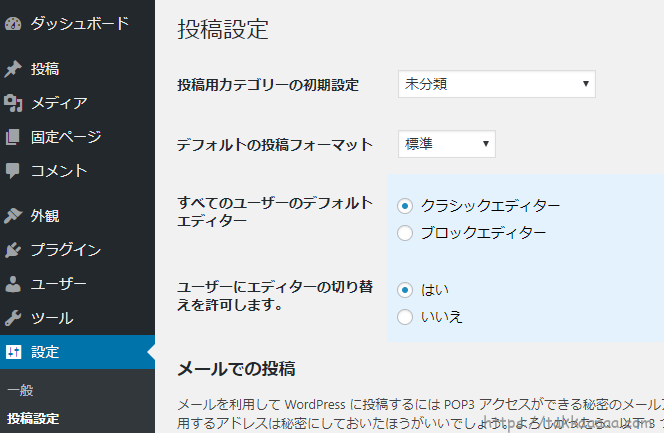
まずは「Classic Editor」プラグインをインストールして有効化しました。「設定」-「投稿設定」-「すべてのユーザーのデフォルトエディター」で、「クラシックエディター」を選択すればOKです。

新しいブロックエディターは慣れないせいもあり使いにくいので、この記事もClassic Editorで書いていますが、今までと変わりなく書けてます。
次に、自分のブログにアクセスして、ソースを確認してみると、ヘッダー部でwp-block-library-cssという、クラシックエディタの人には不要なCSSファイルが読み込まれるようになってました。
<link rel='stylesheet' id='wp-block-library-css' href='/wp-content/plugins/gutenberg/build/block-library/style.css?ver=1535795173' type='text/css' media='all' />
Webサイトの表示速度は少しでも速くしたいので、上記のCSSファイルを読み込まないように、こちらを参考にしてfunctions.phpに以下を追記しました。
function wps_deregister_styles() {
wp_dequeue_style( 'wp-block-library' );
}
add_action( 'wp_print_styles', 'wps_deregister_styles', 100 );
終わりに
お使いのテーマ・プラグインによってはWordpress5で不具合が出る可能性もあるので、情報が出揃うまでは、Wordpress5へのアップデートは慎重に様子見した方がよろしいかと思います。
何かあっても、PHPやHTMLやCSSを自分で修正したりして不具合対応できる!という方はぜひ人柱になってください笑。
私も今回はいきなりこのブログ上のWordPressでアップデートせずに、テスト環境(WindowsPCのXAMPPのWordPress)で普通に動くことを確認してから、本番環境(このブログ)でもアップデートしましたよ。