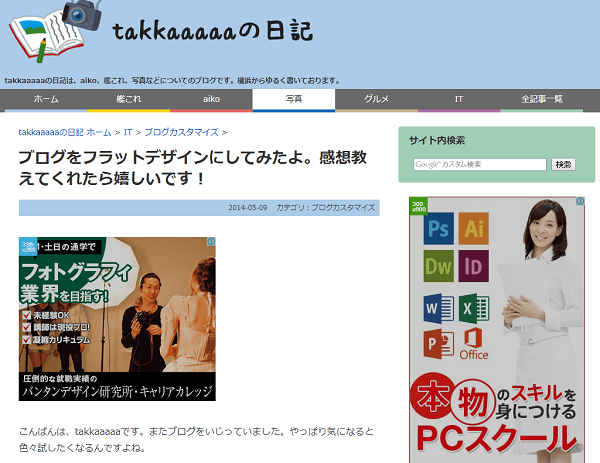
ブログをフラットデザインにしてみたよ。感想教えてくれたら嬉しいです!
公開日:
カテゴリ: ブログ運営
※本ブログには広告が含まれます
こんばんは、takkaaaaaです。またブログをいじっていました。やっぱり気になると色々試したくなるんですよね。
フラットデザイン
iOS7やWindows8等で採用されていて、今(というよりも、ちょっと前からと言った方がいいか)、流行りのフラットデザインを取り込んでみました。
もう少し自分の中で熟成させてから公開しようかと思っていたのですが、そろそろいいかなと。
ビビッドな色使いで、影(box-shadow)やグラデーションを付けない感じにしてみましたよ。

上のキャプチャには出てないですが、FC2アクセスランキングとzenbackがちょっとゴチャッとする感じがあって、まだ気になりますね。
特に、FC2アクセスランキングはデザインをもっとカスタマイズできるようにしてほしい!
余白は超重要。広告のCTRにも影響あり
いろいろ調べた所、フラットデザインは余白を多く取るのも超重要なんですが、そこはこれから微調整していくかもしれません。
ちなみに、フラットデザインにする前ですが、広告の周りの余白を広めにしてみたら、クリック率(CTR)がちょっと上がりましたよ。おすすめです。
ついつい、パズルを組み立てるみたいに、隙間なくピシっと埋めたくなるのですが、そこは我慢して余白を多めに取るのがコツなのかもしれませんね。
終わりに
結局、フラットデザインにすること自体が目的ではなくて、余計な装飾を排除することでコンテンツを読みやすくするのが大事だと思います。誰かに感想を聞いてみたいけど、うまく出来ているでしょうか。
デザインを凝りだすと、やっぱりロゴが気になります。ですが、こればかりは私もド素人ですし、仕方ありません。
世の中にある優れたロゴはプロのデザイナー様に、高いお金を払って作ってもらったものですからね~。
参考サイト
今回のフラットデザインにするにあたって、参考にしたサイトは以下になります。ありがとうございました。
【改定版】2014年要注目のWebデザイントレンドまとめPhotoshopVIP |
Flat UI Design Trends | Showcase of beautiful flat UI website designsFlat design gallery – Finest collection of flat ui website designs | Flat Trendz
デザインは8の倍数でできている|1 pixel|サイバーエージェント公式クリエイターズブログ




