FC2ブログでソースコードをテキストエディタ風に表示する方法(Syntax Highlighter)
公開日:
カテゴリ: FC2ブログカスタマイズ
※本ブログには広告が含まれます
こんにちは。takkaaaaaです。
色々なブログにおいて、記事中にテキストエディタみたいな感じで、HTML等のソースコードを表示しているのを見かけますよね。
今日はSyntaxHighlighterを使ってかっこよく表示する方法を調べたので記事にしました。
1.設定方法
1.1.テーマの確認
事前に、下記のページでソースコード表示部のテーマを確認しておきます。当ブログではとりあえずDefaultにしました。暗い背景のエディタが好きな人はEmacs風なテーマ等が良いのかもしれません。
SyntaxHighlighter – Themes
1.2.Syntax Highlighter用のスクリプト生成
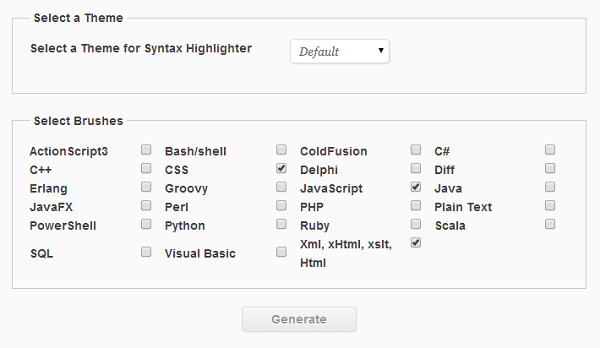
Syntax Highlighter Scripts Generatorのサイトで読み込むjavascriptやCSS用のタグを生成します。
Syntax Highlighter Scripts Generator
テーマと対象の言語を選択してGenerateボタンをクリックします。このブログでは今のところはブログカスタマイズ関係の記事で使うだけなので、とりあえず、HTML、CSS、Javascriptを選択しました。
将来的にJavaやRubyなどのプログラミング関係の記事を書きたくなった時は、生成しなおそうかというところです。
1.3.生成されたスクリプトをコピーする
Generateボタンをクリックすると、下記のようなスクリプトが生成されるので、コピーしておきましょう。
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'></script> <script language="javascript" type="text/javascript"> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all(); </script>
1.4.スクリプトをブログのテンプレートに追記
1.3で生成されたスクリプトをFC2ブログのテンプレートのhead要素内に追記します。
2.見やすくするためのカスタマイズ
ここまででもテキストエディタ風の表示はできるのですが、より見やすくするための設定をしました。
1.3で生成されたスクリプトの中から、shCore.cssとshThemeDefault.cssをローカルにダウンロードして編集します。
2.1.右上の?アイコンを消す
デフォルトでは、エディタ部の右上に?アイコンが表示されてしまいます。
そこで、1.3で生成したスクリプトに「SyntaxHighlighter.defaults[‘toolbar’] = false;」を追記し、FC2ブログのテンプレートを更新します(下記9行目)。
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'></script> <script language="javascript" type="text/javascript"> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.defaults['toolbar'] = false; SyntaxHighlighter.all(); </script>
2.2.縦スクロールバーを消す、フォントサイズを変更する
shCore.cssにおいて、.syntaxhighlighter内に「overflow-y: hidden !important;」を追記して縦スクロールバーを消します。
また、フォントサイズはお好みでですが、当ブログは本文の文字が大きめなので、ソースコード部分のフォントを小さくしました。
.syntaxhighlighter {
width: 100% !important;
margin: 1em 0 1em 0 !important;
position: relative !important;
overflow: auto !important;
font-size: 0.75em !important; // 1emから0.75emに変更
overflow-y: hidden !important; // 追加
}
2.3.外枠を付ける
shCore.cssにおいて、.syntaxhighlighter table内に「border:solid 1px #CCC !important;」を追加しました。
.syntaxhighlighter table {
width: 100% !important;
border:solid 1px #CCC !important; //追加
}
2.4.1行おきに背景色を変える
stThemeDefault.cssにおいて、syntaxhighlighter .line.alt1内のbackground-colorをwhiteから#FAFAFAに変更しました。
.syntaxhighlighter .line.alt1 {
background-color: #FAFAFA !important; //whiteから#FAFAFAに変更
}
.syntaxhighlighter .line.alt2 {
background-color: white !important;
}
2.5.cssファイルのアップロード
cssファイルの修正が終わったら、FC2ブログの「ファイルアップロード」からcssファイルをアップロードします。
2.6.cssファイルのパスを修正
FC2ブログのテンプレートにおいて、1.4で追記した部分を修正し、自分のブログにアップロードしたcssファイルを読み込むようにします。
当ブログの例だと、下記の1~2行目がパスを変更した部分です。
<link href='http://takkaaaaa.com/wp/wp-content/uploads/1stblog/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://takkaaaaa.com/wp/wp-content/uploads/1stblog/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'></script> <script language="javascript" type="text/javascript"> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.defaults['toolbar'] = false; SyntaxHighlighter.all(); </script>
3.使い方
記事を書くときに、以下のようにpreタグで囲めばよいです。
<pre class="brush:言語名(htmlなど);"> ソースコードを記述します </pre>
任意の行のみをハイライトする等、色々できますがここでは記事が長くなりすぎるので割愛します。参考サイトの方に詳しく書かれているので、知りたい方は見てください。
4.参考サイト
この記事を書くにあたって、以下のサイトを参考にしました。ありがとうございました。
Blogger:SyntaxHighlighter(1)ブログにソースコードを綺麗に表示させる
BloggerにソースコードをハイライトするSyntaxHighlighterを導入する | DevAchieve
SyntaxHighlighter を使ってみる(使い方編) – とにかくやってみるブログ – Ingwer Design