fc2ブログで関連記事の上にボタンや広告を表示させる方法
公開日:
カテゴリ: FC2ブログカスタマイズ
※本ブログには広告が含まれます
ブログの細かいところがついつい気になってしまい、テンプレートの微修正を時々してます。
fc2ブログの記事本体と関連記事の間に、Googleアドセンス等のアフィリエイト広告やTwitter、facebook、はてなブックマーク等のソーシャルボタン、ブログランキングの投票ボタンを配置する方法がわかりましたので、この記事で説明したいと思います。
fc2ブログのテンプレートのデフォルトですと、記事本文と関連記事リストが一緒になっており、広告やボタンなどを間に入れることができないと思います。ですが、以下の手順でできるようになります。
1.fc2ブログの環境設定画面を開く
fc2ブログをよく弄っている方であればご存知の画面ですね。「環境設定」-「ブログの設定」タブを開きます。

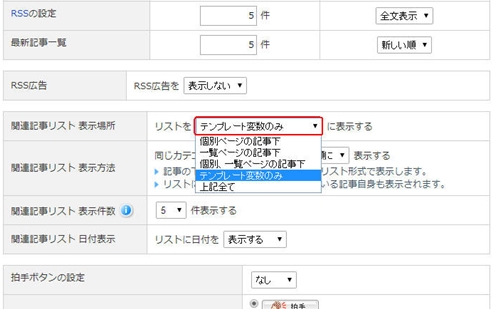
2.関連記事リスト表示場所の設定を行う
画面の中程にある、「関連記事リスト 表示場所」にて、「テンプレート変数のみ」を選択して更新します。
これで今まではfc2ブログが自動的に記事本文の最後に表示していた関連記事リストを、任意の好きな場所に表示させる設定に変わります。

3.テンプレートの設定を行い、関連記事リストを任意の場所に表示させるようにする
テンプレートのHTML編集を行います。
おそらくテンプレートの記事エントリー部分は
<!–topentry–>(記事エントリー開始)
<%topentry_body>(本文を表示)
<!–more–>(追記開始)
<%topentry_more>(追記を表示)
<!–/more–>(追記終了)
<!–/topentry–>(記事エントリー終了)
の流れになっていると思います。
関連記事リストを表示する場所ですが、以下になります。
・「続きを読む」をクリックした時だけ表示させたいのであれば、<%topentry_more>と<!–/more–>の間
・記事の末尾に常に表示させたいのであれば、<!–/more–>と<!–/topentry–>の間
追加する関連記事リストのHTMLは以下になります。
<!--relate_list_area--> <dl class="relate_dl"> <dt class="relate_dt">関連記事</dt> <dd class="relate_dd"> <ul class="relate_ul"> <!--relate_list--> <!--relate_entry_now_showing--> <li class="relate_li_nolink"><%topentry_relate_title>(<%topentry_relate_month>/<%topentry_relate_day>)</li> <!--/relate_entry_now_showing--> <!--relate_entry_other--> <li class="relate_li"><a href="<%topentry_relate_url>"><%topentry_relate_title>(<%topentry_relate_month>/<%topentry_relate_day>)</a></li> <!--/relate_entry_other--> <!--/relate_list--> </ul> </dd> </dl> <!--/relate_list_area-->
<!–relate_list_area–>~<!–/relate_list_area–>が、関連記事がある場合にリストを表示させるブロック、
<!–relate_list–>~<!–/relate_list–>が、関連記事リストを表示させるブロックになります。
タグの意味については、詳しくは、FC2ヘルプ テンプレート用 変数一覧を見てください。
※スマートフォン用画面に関連記事を表示したい場合は、PC用テンプレートだけでなく、同様にスマートフォン用テンプレートも編集する必要があります。
4.広告やソーシャルボタン等の配置
項番3にて、関連記事リストをfc2ブログの自動ではなく、自分の決めた位置で配置することができました。
テンプレートを編集し、その関連記事リストの前後お好きな様に、Googleアドセンス等のアフィリエイト広告やTwitter、facebook、はてなブックマーク等のソーシャルボタン、ブログランキングの投票ボタン等を配置します。
ちなみに、私は関連記事リストの上(記事本文の直下)にGoogleアドセンス、関連記事リストの下に忍者おまとめボタン、楽天アフィリエイト、zenbackを表示させています(2014/3/10時点)。
fc2から提供されているソーシャルボタンは、Twiter、facebook、LINEのみなので、はてなブックマーク等のボタンを表示させるには、忍者おまとめボタンやzenbackを使うのが手軽でおすすめです。

