【簡単】追尾型広告をFC2ブログ等のサイドバーに付ける方法
公開日:
カテゴリ: FC2ブログカスタマイズ
※本ブログには広告が含まれます
サイドバーに追尾型の広告が設置されているブログをよく見かけますよね。画面を下にスクロールしていっても、ずっと追従して来るやつです。広告に限らず、ソーシャルボタン、人気記事等が表示されている場合もありますね。
少し調べてみたらFC2ブログでも追尾型広告を作成できましたので、その方法のメモを記事に書いておきます。
WordPress等でないとできないのかなと思っていたのですが、意外と簡単でした。ブログのテンプレートをいじれるレベルでHTML等の知識があれば大丈夫です。
技術的にはjavascriptなので、FC2以外のブログでも追尾型広告の設置は可能だと思います。他のブログやったことないからわからないけど・・・。
1. 追尾させるためのjavascriptをブログのテンプレートに追記する
参考にさせて頂いたサイト([livedoor、FC2ブログなど]サイドバーで追尾する広告の作り方)から引用しますが、以下のjavascriptをブログのテンプレートに追記します。私のブログでは</body>の直前にしました。
10~12行目は後で直します。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
(function($) {
$(document).ready(function() {
/*
Ads Sidewinder
by Hamachiya2. http://d.hatena.ne.jp/Hamachiya2/20120820/adsense_sidewinder
*/
var main = $('#main'); // メインカラムのID
var side = $('#side'); // サイドバーのID
var wrapper = $('#ad1'); // 広告を包む要素のID
var w = $(window);
var wrapperHeight = wrapper.outerHeight();
var wrapperTop = wrapper.offset().top;
var sideLeft = side.offset().left;
var sideMargin = {
top: side.css('margin-top') ? side.css('margin-top') : 0,
right: side.css('margin-right') ? side.css('margin-right') : 0,
bottom: side.css('margin-bottom') ? side.css('margin-bottom') : 0,
left: side.css('margin-left') ? side.css('margin-left') : 0
};
var winLeft;
var pos;
var scrollAdjust = function() {
sideHeight = side.outerHeight();
mainHeight = main.outerHeight();
mainAbs = main.offset().top + mainHeight;
var winTop = w.scrollTop();
winLeft = w.scrollLeft();
var winHeight = w.height();
var nf = (winTop > wrapperTop) && (mainHeight > sideHeight) ? true : false;
pos = !nf ? 'static' : (winTop + wrapperHeight) > mainAbs ? 'absolute' : 'fixed';
if (pos === 'fixed') {
side.css({
position: pos,
top: '',
bottom: winHeight - wrapperHeight,
left: sideLeft - winLeft,
margin: 0
});
} else if (pos === 'absolute') {
side.css({
position: pos,
top: mainAbs - sideHeight,
bottom: '',
left: sideLeft,
margin: 0
});
} else {
side.css({
position: pos,
marginTop: sideMargin.top,
marginRight: sideMargin.right,
marginBottom: sideMargin.bottom,
marginLeft: sideMargin.left
});
}
};
var resizeAdjust = function() {
side.css({
position:'static',
marginTop: sideMargin.top,
marginRight: sideMargin.right,
marginBottom: sideMargin.bottom,
marginLeft: sideMargin.left
});
sideLeft = side.offset().left;
winLeft = w.scrollLeft();
if (pos === 'fixed') {
side.css({
position: pos,
left: sideLeft - winLeft,
margin: 0
});
} else if (pos === 'absolute') {
side.css({
position: pos,
left: sideLeft,
margin: 0
});
}
};
w.on('load', scrollAdjust);
w.on('scroll', scrollAdjust);
w.on('resize', resizeAdjust);
});
})(jQuery);
</script>
中で何をやっているか知りたければ、javascriptとCSSとjQueryを勉強してださいという感じですが、わからなくてもコピペで行けます。
2. 追尾させたいコンテンツをdivタグで囲む
こんな感じで追尾させたいコンテンツをdivタグで囲みます。divタグですがclassではなくid属性で名前を指定しておきます。
広告のコードをテンプレートに直接書くか、プラグインのフリーエリアに記載すると良いです。
<div id="scroll_ad"> 追尾させたいコンテンツ(広告のコード、ソーシャルボタンのコード等) </div>
3. 項番1で追記したjavascriptの10~12行目を自分のブログに合わせて変更する
項番1でブログのテンプレートに追記したjavascriptの10~12行目を、自分のブログのdivタグのidに合わせて変更する必要があります。
例・・・
var main = $('#content1'); // メインカラムのID
var side = $('#sidebar_r'); // サイドバーのID
var wrapper = $('#scroll_ad'); // 広告を包む要素のID
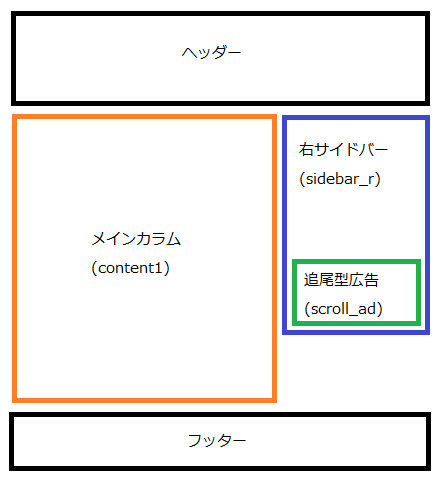
FC2で書いていた時の当ブログのdivタグの構成について、関係するところのみを図で書くと下記になります。

注意事項
最後にとても重要な注意事項を書いておきます。
規約上、Googleアドセンスは追尾型広告にしてはいけません。
守らないとアボセンスになってしまうかもしれませんよー。
あとは、しつこくなりすぎないようにしたいですね。最近は慣れてきていると思いますし、うざいと思う人は減ってきているのかな。。。自分がブログやってるからそう感じないだけかも?
今回の追尾型広告の作成について、参考にしたサイトは以下になります。ありがとうございました。
[livedoor、FC2ブログなど]サイドバーで追尾する広告の作り方
ライブドアみたいにスクロールしたらサイドバーの広告を固定する

