FC2ブログにソーシャルボタン設置~Pocketの改行も防ぎました
公開日:
カテゴリ: FC2ブログカスタマイズ
※本ブログには広告が含まれます
今どきのページにはTwitter、Facebook、はてなブックマーク、Pocketなどのソーシャルボタンがついていますよね。
当ブログでは、今まで忍者おまとめボタンでソーシャルボタンをまとめて設置していました(まとめて設置するならzenbackでも可能です)。
自分の環境(Windows8.1、Google Chrome)の問題の可能性もありますが、忍者おまとめボタンのうち、Facebookのいいねボタンが表示されない時がありました。また、忍者のjavascriptが動く分の表示速度を上げたいと思ったので、忍者おまとめボタンをやめて、自分で一から手動でソーシャルボタンを配置することにしました。
Twitter、Facebook、Google+、はてなブックマーク、Pocketのボタンを配置することにしました。LINEはPC版ではあまり意味ないので外し、Evernoteは公式のボタンがないので設置しませんでした。
Twitterのツイートボタンのコードです。公式ページから取得したものに対して、以下の変更をしています。
data-url・・・ツイートするURLですが、ブログのトップページでも個別ページのURLにするために、FC2ブログの変数<%topentry_link>で記事のURLを指定しています。
data-text・・・ツイートするページのタイトルですが、これもFC2ブログの変数<%topentry_title>で記事のタイトルを指定しています。
data-count=”vertical”・・・ツイート数をボタンの上に表示させたいため追記しました。
<a href="https://twitter.com/share" class="twitter-share-button" data-url="<%topentry_link>" data-text="<%topentry_title>" data-count="vertical" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Facebookのいいねボタンのコードです。公式ページから取得したものに対して変更をしています。
Twitterと同様に、data-hrefにいいねするページのURLとして、FC2ブログの変数<%topentry_link>で記事のURLを指定しています。
<div class="social-button-fb"> <div class="fb-like" data-href="<%topentry_link>" data-layout="box_count" data-action="like" data-show-faces="true" data-share="false"></div>
Google+
Google+の+1ボタンのコードです。公式ページから取得したものに対して変更をしています。
Twitter、Facebookと同様に、data-hrefに+1するページのURLとして、FC2ブログの変数<%topentry_link>で記事のURLを指定しました。
<!-- +1 ボタン を表示したい位置に次のタグを貼り付けてください。 -->
<div class="g-plusone" data-size="tall" data-href="<%topentry_link>"></div>
<!-- 最後の +1 ボタン タグの後に次のタグを貼り付けてください。 -->
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
はてなブックマーク
はてぶボタンのコードです。公式ページから取得したものに対して変更をしています。
Twitterと同様に、はてブする対象の記事のURLとタイトルをそれぞれ、FC2ブログの変数<%topentry_link>、<%topentry_title>で指定しています。
<a href="http://b.hatena.ne.jp/entry/<%topentry_link>" class="hatena-bookmark-button" data-hatena-bookmark-title="<%topentry_title>" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
Pocketのコードです。data-save-url=”<%topentry_link>”を追記し、保存したい記事のURLを指定するように変更しました。
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en" data-save-url="<%topentry_link>"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
ところが、Pocketのボタンには問題があって、上記のままだとポケットボタンの前後で勝手に改行されてしまいます。そこで、
主要ソーシャルボタンを水平設置する際Pocketボタンの改行を防ぐ方法
を参考にして、CSSに手を加えました。各ボタン毎の要素にinline-blockとfloatを使用し、Pocketのところには更にwhite-space: nowrap;を使用し、改行しないようにしました。
上記サイトのCSS例では各ボタンのカウント数を右に表示するパターンになってますが、私の場合、縦に表示したかったので、CSSのmarginを修正して、うまく表示するようにしました。
.social-button-hatena {
float: left;
display: inline-block;
*display: inline; /*for IE*/
*zoom: 1; /*for IE*/
margin: 0 0 0 10px;
}
.social-button-twitter {
float: left;
display: inline-block;
*display: inline; /*for IE*/
*zoom: 1; /*for IE*/
margin: 0 0 0 10px;
}
.social-button-fb {
float: left;
display: inline-block;
*display: inline; /*for IE*/
*zoom: 1; /*for IE*/
margin: 0 0 0 10px;
}
.social-button-pocket {
float: left;
display: inline-block;
*display: inline; /*for IE*/
*zoom: 1; /*for IE*/
margin: 0 0 0 10px;
white-space: nowrap;
}
.social-button-googleplus {
float: left;
display: inline-block;
*display: inline; /*for IE*/
*zoom: 1; /*for IE*/
margin: 0 0 0 10px;
}
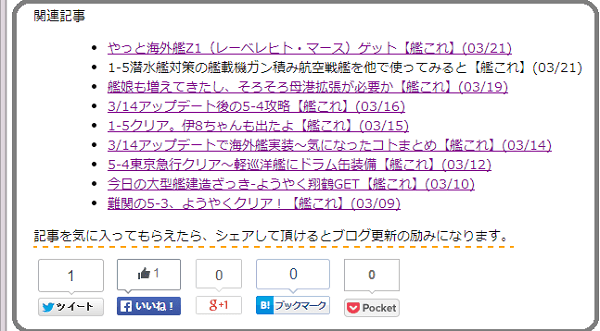
上記の設定を行い、こんな感じでソーシャルボタンを設置することができました。当ブログは過疎っているのであまり拡散されたりしないのですが、気が向いたら押してみてくださいね~。

※追記 Windows8.1のIE11で見てみると、Pocketボタンが表示されない・・・。わかったら誰かコメント欄で教えてくれると助かりますm(_ _)m
→2014/4/26 追記
ようやく、IEでPocketボタンが表示されない問題を解決出来ました。
FC2ブログの方に原因がありました。なので他のブログサービスを使っている方には関係ないかと思われます。
FC2ブログはデフォルトだとIE7互換表示になっておりIE7モードで表示されていたようです。そこで、ブラウザにおける最新のレンダリングモードが適用されるように下記の対処をしました。Pocketの方で古いIEをサポートしていなくて、Pocketボタンを表示しないようにしているのかな。
対処方法・・・head要素内に<meta http-equiv=”X-UA-Compatible” content=”IE=edge” />を追加する。

