WordPressのスマホ用ページネーションを作成。一列に収まる表示にしました
公開日:
カテゴリ: Wordpress
タグ: WordPress
※本ブログには広告が含まれます
こんにちは。記事一覧の下にある次のページや前のページに移動するリンク(ページネーション、ページャー、ページングなどと呼ばれます)が、PCだと横1列で表示できているのですが、スマホだと複数列になってしまってカッコ悪くなっていました。
そこで、WordPressをカスタマイズして、スマホで(iPhone5などの横幅が320pxの機種でも)ちゃんと見られるようなページネーションを作ってみましたよ。
スマホ用のページネーション
WordPressのSTINGER3テーマを使っている当ブログで確認しました。色々カスタマイズをしているので素の状態とは全然異なっていますが、ページネーションの改造については、テーマに依存せずにできるかと思います。
functions.phpをいじるので、不安な方はバックアップを取ってくださいね。修正するファイルは以下になります。
functions.php
下記の関数pagination_spを追加します。
//ページャー機能(スマホ)
function pagination_sp($pages = '') {
global $paged;
if(empty($paged)) {
$paged = 1;
}
if($pages === '') {
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages) {
$pages = 1;
}
}
if(1 != $pages) {
echo "<div class="pagination">";
if($paged > 2) {
echo "<a href='".get_pagenum_link(1)."'>« </a>";
}
if($paged > 1) {
echo "<a href='".get_pagenum_link($paged - 1)."'>‹ </a>";
}
echo "<span class="current">ページ ".$paged." / ".$pages."</span>";
if ($paged < $pages) {
echo "<a href="".get_pagenum_link($paged + 1)."">›</a>";
}
if ($paged < $pages-1) {
echo "<a href='".get_pagenum_link($pages)."'>»</a>";
}
echo "</div>n";
}
}
cssファイル
ページネーション用のスタイルを修正します。色などはお好みでいいと思います。クラス名(pagination)を変える場合は、functions.phpのdivタグのクラス名も合わせて修正してください。
素のSTINGER3であればsmart.cssです。私の場合はレスポンシブに改造してしまっているので、style.cssを修正しています。
.pagination {
position: relative;
font-size: 0.8rem;
line-height: 13px;
padding: 20px 0;
}
.pagination span, .pagination a {
display: block;
float: left;
margin: 5px 5px 5px 0;
padding: 10px 15px;
text-decoration: none;
width: auto;
color: #fff;
background: #696969;
}
.pagination a:hover {
color: #fff;
background: #ff8c8c;
}
.pagination .current {
padding: 10px 15px;
color: #fff;
background-color: #CCCCCC;
}
.pagination:after {
content: "";
display: block;
clear: both;
}
テンプレートファイル(archive.php,home.php,index.php)
ページネーションを配置したいところ(元々あったところ)を以下のように修正します。ここで、is_mobile()はStinger3の関数で、スマホの時はpagination_spを呼び、PCとタブレットの時はpaginationを呼ぶように分岐させています。
※pagination関数は元々STINGER3のfuncitons.phpに定義されている関数です。
Stinger以外の場合はWordPress標準でwp_is_mobile()という関数があるので、そちらを使うのが良いかと思います。wp_is_mobile()の場合はタブレットもモバイルに判定されます。
<?php
if (is_mobile()) {
pagination_sp($wp_query->max_num_pages);
} else {
pagination($wp_query->max_num_pages);
}
?>
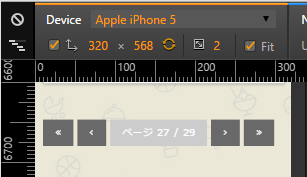
Google Chromeの開発者ツールで見たところですが、こんな感じに表示されました。一列に表示されたほうがいい感じかと思います。

できるだけコピペで済むようにしたつもりですが、既存部分との兼ね合いもあると思うので、バックアップを取ってから試してみると良いと思います。