記事一覧のページングは時代遅れ?無限スクロールにするWordPressのプラグインを導入しました
公開日:
最終更新日:
カテゴリ: Wordpress
タグ: WordPress
※本ブログには広告が含まれます

こんばんは。takkaaaaa(@butterfly_2100)です。ブログのテーマをカスタマイズして、トップページやカテゴリページなどの記事一覧のページングをやめて無限スクロールにしました。
TwitterもinstagramもFacebookも下に無限スクロールしていきますよね。「次へ」をクリックさせてPVを稼ぐのは時代遅れなんじゃないでしょうか?ユーザビリティ的にもクリックを少なくさせたほうが見やすくなりますね。
無限スクロールにする方法
当ブログはWordpressを使っています。なので、Wordpress限定な方法になってしまうのですが、「Infinite Scroll」というプラグインを使って無限スクロールを実現しました。
無限スクロールはjQueryを使ったJavascriptで実現しているので、WordPressでなくてもがんばればできると思いますが、ググったら解説してあるサイトを見つけました。Javascriptを書かないといけないので難しいかも・・・。
Facebook風の無限スクロールが作れるinfinite scroll
Infinite Scrollの設定
ただ、Infinite Scrollに設定する内容はお使いのテーマ次第なので、phpファイルを見るか、ブラウザでF12を押すと現れるデベロッパーツール(Chromeの場合)で探さないとわかりません(テーマの中身をわかってない場合はF12のデベロッパーツールの方が楽です)。HTMLとCSSの理解も必要なので、ちょっと敷居が高いかもしれませんね。
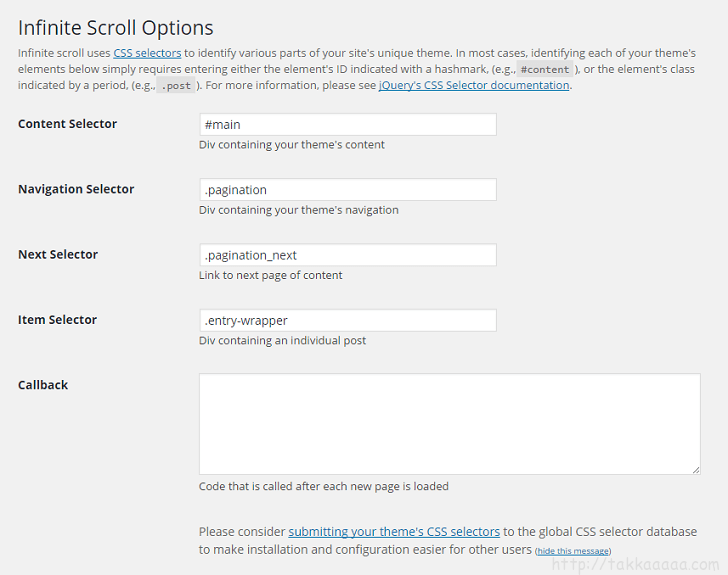
WordPress管理画面の「設定」-「Infinite Scroll」から設定します(画像中の設定値は当ブログの場合の例です)。

Content Selector・・・記事一覧全体を囲んでいるボックスのclassまたはid(注1)
Navigation Selector・・・ページナビを囲んでいるボックスのclassまたはid(注1)
Next Selector・・・ページナビの次ページリンクのclassまたはid(注1)。私は次へボタンのclassを新しく作りました。
Item Selector・・・記事一覧の1つの記事を囲むclassまたはid(注1)
Callback・・・次のページがロードされた時に呼ぶコード。何も記述しないで良いと思います。
(注1)classの場合はクラス名の前に.(ピリオド)、idの場合はid名の前に#(シャープ)を付けます。
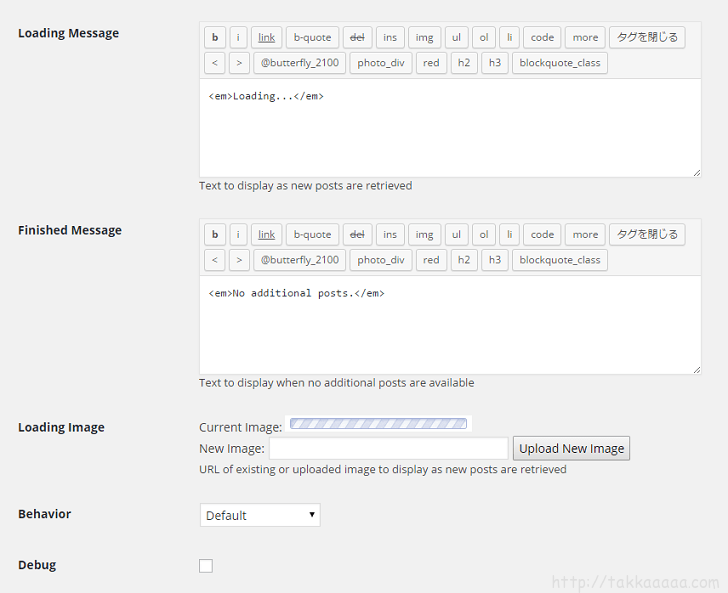
Loading Message・・・次のページを読み込む間に表示するメッセージ
Finished Message・・・最後までスクロールした時に表示するメッセージ
Loading Image・・・読み込み中に表示する画像
Behavior・・・振る舞い方。Defaultで自動的に無限スクロールします。
Debug・・・普通はチェックしないでいいと思います。
と、こんな感じで設定することで、無限スクロールが実現できました。
問題点
記事一覧を無限スクロールさせることによって、当たり前ですが、それまで記事一覧の下に配置してあったプロフィール、カテゴリ一覧、おすすめ記事まで、なかなかたどり着けなくなりました(スマホとタブレット表示の場合)。
なので、スマホやタブレットからアクセスされた場合は、こんな感じで記事一覧の上にドロップダウンでカテゴリ一覧とおすすめ記事を表示するようにしましたよ(プロフィールについてはグローバルナビゲーションの部分にリンクがあるので、表示はしてません)。

また、ドロップダウンの下にGoogleアドセンスを配置すると、無限スクロールとJavascriptの相性?が良くなくて、うまく無限スクロールされなくなったので、Googleアドセンス→ドロップダウン→記事一覧の無限スクロールの順番にしてます。アドセンスの規約的にもドロップダウンでアドセンスを押し下げるのは微妙ですね。あと、記事一覧中にアドセンスを入れている方も1ページに3つまでという決まりを破ってしまわないように気をつける必要があります。
クリックしないと表示されないドロップダウンのメニューは、特に初めて訪れてくれた方はどう操作すればいいかわからなくて、結局見られないのかもしれないなぁと思うこともあります。でも、細長いブログを下の方まで見る人も少ないし、どちらにしろ見られないのかもしれませんね。
メニューの配置の仕方は悩むところですが、無限スクロールとドロップダウンで少しは見やすくなったと思うので、しばらくはこれで行ってみます。